1 Usage
#set($image = $cms.tag.parts.img.target)##
<img src='#gtx_gis($image, {"width": 100, "height": 100, "mode": "fpsmart"})'>
2 How fpsmart works
2.1 Resizing with mode smart
When resizing the image (with original size 400×267)

is resized with the following settings:
<img src='#gtx_gis($image, {"width": 200, "height": 200, "mode": "smart"})'>
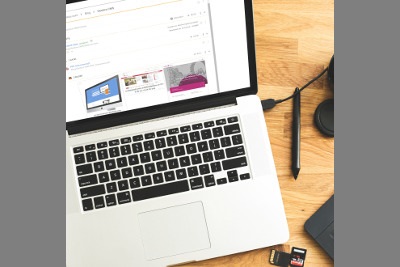
the image will first be cropped like this

to match the requested aspect ratio:

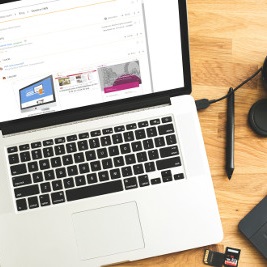
and then resized to:

2.2 Resizing with fpsmart
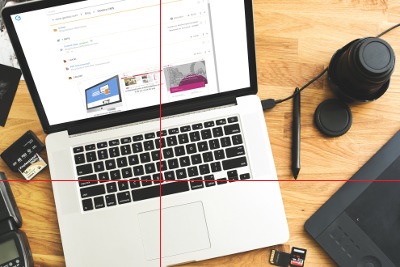
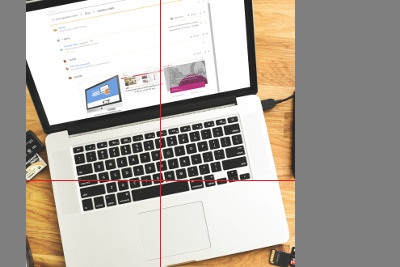
If a focal point is set for the image like this:

and the image is resized with:
<img src='#gtx_gis($image, {"width": 200, "height": 200, "mode": "fpsmart"})'>
the image will be cropped in a way that moves the focal point towards the center of the cropped image:

which results in

and after resizing in
