1 Short description
The main purpose of Gentics Portal.Node PHP is to deliver personalized content from Gentics Content.Node (CMS) and add extended dynamic features.
All classes which connect to Gentics Content Connector, retrieve content and check users permissions are placed in module contentSource.
The Gentics CMS publishes content in two ways:
- into a file system with folder structure (static way) (=FSCR),
- into a database (dynamic way) (=DCR).
- If the content is published in a static way, the renderer for content is named File System Content Renderer (FSCR)
- If the content is published in a dynamic way, the renderer for content is named Dynamic Content Renderer (DCR)
The published content files can be two types:
- static content – js, css, doc, pdf, images etc.
- dynamic content – html, php (these contents are evaluating PHP if configured)
2 Configuration
2.1 Change the main publishing folder /Content.Node/
If the start folder of your CMS project (=node) is not like the default folder name Content.Node, then you can change this in your configuration.
Following lines in configuration are responsible for rendering all contents in Content.Node:
//Components manages the URLs of Web applications.
'urlManager' => array(
'rules' => array(
'<path:Content\.Node\/.+\.(php|html)>' => 'contentSource/renderer/dynamic',
'<path:Content\.Node\/.+>' => 'contentSource/renderer/static',
),
In the left side of rule: ’<path:Content\.Node\/.\.(php|html)>' => 'contentSource/renderer/dynamic'
- Content\.Node\/.\.(php|html) – represents a regexp which is used for catching content requests
- Content\.Node\/. – this is the default folder name of your node, you can change it, if you use another one
For other requests you can configure other rules. I.e. rules for comments module which catches appropriate POST and GET requests.
2.2 Add new regular expression for different starting folder name
Add to configuration the following lines
//Components manages the URLs of Web applications.
'urlManager' => array(
'rules' => array(
.............
'<path:NewNode\/.+\.(php|html)>' => 'contentSource/renderer/dynamic',
'<path:NewNode\/.+>' => 'contentSource/renderer/static',*
.............
),
Where NewNode is the root folder of your CMS project.
2.3 Set up content source: FSCR or DCR
Configuration for FSCR :
//Module for working with File System Content Renderer and Dynamic Content Renderer
'contentSource' => array(
//Current content renderer class
//Allowed values:
// - DynamicContentSource
// - FileSystemContentSource
'sourceClass' => 'FileSystemContentSource',
//Content repository settings
'sourceSettings' => array(
//File System Content Renderer settings
'FileSystemContentSource' => array(
//folder which contained File System Content Renderer content
'contentFolder' => 'PATH_TO_PUBLISHED_CONTENT_FOLDER',
//If use personalization for current content source
'usePersonalisation' => false,
//Array of fields which will be additionally request from Gentics Content Connector
//and used in personalisation checking algorithm
'personalisationFields' => array()
),
),
),
Important values are:
- ‘sourceClass’ => ‘FileSystemContentSource’,
- ‘contentFolder’ => ‘PATH_TO_PUBLISHED_CONTENT_FOLDER’
If you use personalisation in your portal, set
- ‘usePersonalisation’ => true,
- ‘personalisationFields’ => array(‘list of attributes used in CMS for personalisation’), i.e. permissions (must be a multivalue in CMS, add the mapname of the tagmap here)
NOTE personalisation and permissions on contents are often used in the same meaning here
Configuration for DCR slightly changed:
//Module for working with File System Content Renderer and Dynamic Content Renderer
'contentSource' => array(
//Current content renderer class
//Allowed values:
// - DynamicContentSource
// - FileSystemContentSource
'sourceClass' => 'DynamicContentSource',
//Content repository settings
'sourceSettings' => array(
//Dynamic Content Renderer settings
'DynamicContentSource' => array(
//folder into which content will be cached
'cacheFolder' => 'PATH_TO_CACHE_FOLDER',
//If use personalization for current content source
'usePersonalisation' => false,
//Array of fields which will be additionally request from Gentics Content Connector
//and used in personalisation checking algorithm
'personalisationFields' => array()
),
),
//the number of seconds in which the cached value will expire. 0 means never expire.
//used for caching content personalisation attributes and modification time
'cacheTime' => 30
),
Important values are:
- ‘sourceClass’ => ‘DynamicContentSource’,
- ‘cacheFolder’ => ‘PATH_TO_CACHE_FOLDER’
If You use personalisation set
- ‘usePersonalisation’ => true,
- ‘personalisationFields’ => array(‘list of attributes used in CMS for personalisation’)
NOTE personalisation and permissions on contents are often used in the same meaning here
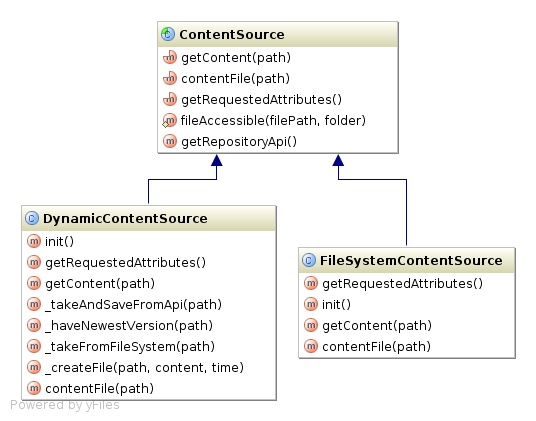
2.4 Class diagram of DCR and FSCR
Classes DynamicContentSource and FileSystemContentSource extend the same parent ContentSource.
ContentSource – is an abstract class with basic methods

These classes are responsible for requesting content from FSCR or from DCR, store it in cache and checking for newest version. Also these classes store content’s metadata in cache.
These are:
- last update time
- content ID
- personalisation attributes (if used)
- etc.
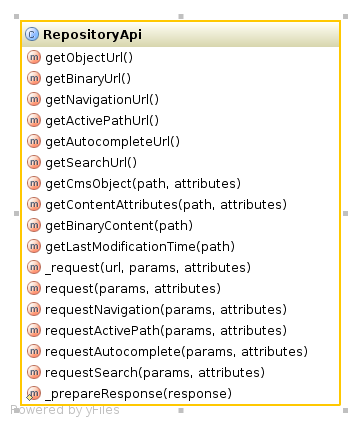
2.5 Repository API (Gentics Content Connector)
While FileSystemContentSource gets its content from a published CMS folder in the file system, DynamicContentSource request the Gentics Content Connector each time for a content.
The class which work with Gentics Content Connector is named RepositoryApi.
That is why it is important, if you use DynamicContentSource class, the RepositoryApi must be configured correctly. Even if you use FileSystemContentSource and use dynamic widgets (like personalized navigation) it can be obligatory to use Gentics Content Connector for requesting personalized content objects from Gentics Content Repository.

RepositoryApi contains methods for getting text content, binary content, content attributes, perform search request etc.
RepositoryApi has some special configurations:
//The application components (indexed by their IDs).
'components' => array(
..............
//Gentics Content Connector configuration
'repositoryApi' => array(
'class' => 'common.components.RepositoryApi',
'url' => 'http://gportal-dev.gentics.com:8080',
//path to component that processes navigation requests
'navigation' => '/ccr/nav',
'binaryContent' => '/ccr/content',
'contentRepositorySearch' => '/ccr/ccr',
//path to component that processes search requests
'search' => '/ccr/search',
//path to component that processes active paths requests
'activePath' => '/ccr/ap',
//path to component that processes autosuggest requests
'autosuggest' => '/ccr/autocomplete',
//parameters which will be added to certain request to GCC
'additionalRequestParameters' => array(
'contentRepositorySearch' => array(
'filter' => 'object.node_id=="4"'
),
'binaryContent' => array(
'filter' => 'object.node_id=="4"'
),
'search' => array(
'filter' => 'node_id:4'
)
),
// The tagmap properties that will be used for finding a CR object
'urlMatchAttributes' => array(
'object.url',
'object.nice_url'
),
),
...........................
2.6 Gentics Content Connector Failover
If you have more than one portal in use, then you can configure failover URLs for your APIs.
'repositoryApi' => array(
'url' => 'http://localhost:8080',
'failover_urls' => array(
'http://gportal-devsssss-fscr-frontend.gentics.com:8080', // incorrect for testing
'http://portaldemo.gentics.com:8080'
),
'additionalRequestParameters' => array(
'contentRepositorySearch' => array(
'filter' => 'object.node_id=="4"',
),
'binaryContent' => array(
'filter' => 'object.node_id=="4"'
),
'search' => array(
'filter' => 'node_id:4'
)
)
),
2.7 Startfolder Feature
This features enables the portal to use folders as startpages: /Content.Node/imprint/