1 Introduction
Gentics Portal.Node PHP provides build-in mechanism for Third Party Authentication. This allows users to log in by using accounts from other systems.
By default this supports:
- Google OAuth 2
- Google Open ID (deprecated by Google)
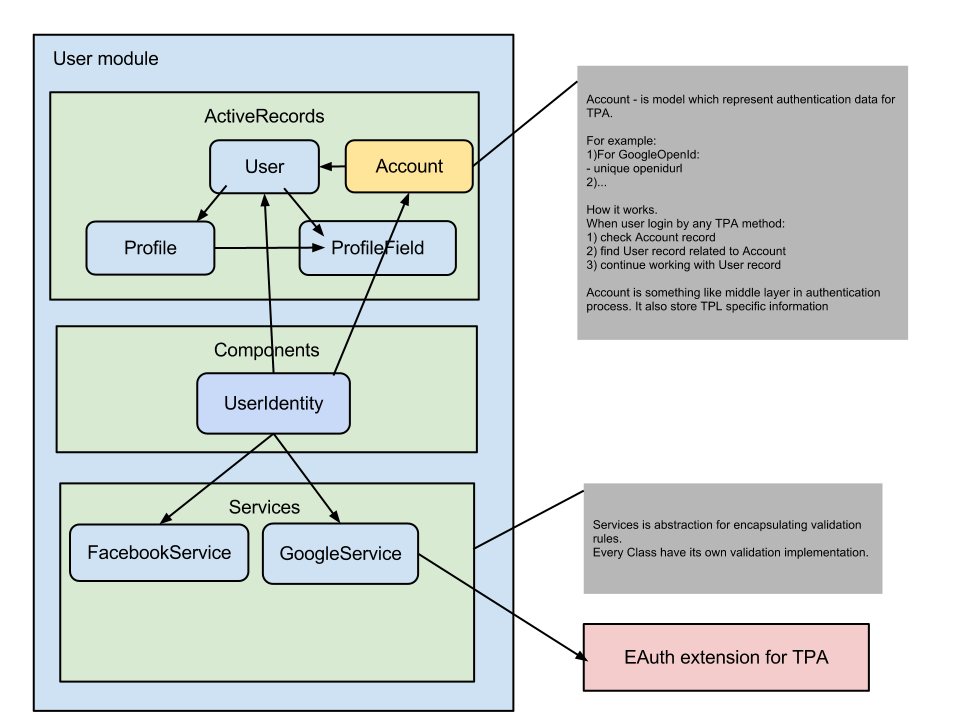
2 How does it interact with “user module”

Account model stores all data for user profiles which are returned by the user service of the TPA. These might be ..
- Internal service ID
- Username
- Age
This class connects User model (which is representing the user profile inside the portal) to the TPA service.
For every TPA service a specific class is used. For example:
- GoogleOAuth2Service
- FacebookService
- GoogleService (deprecated by Google)
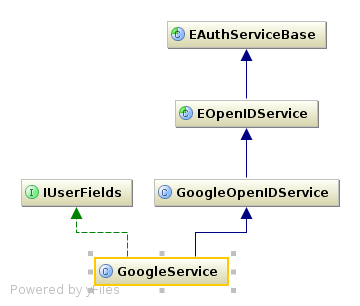
GoogleService

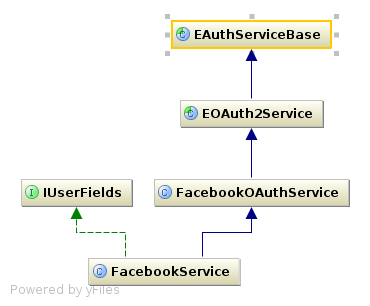
FacebookService

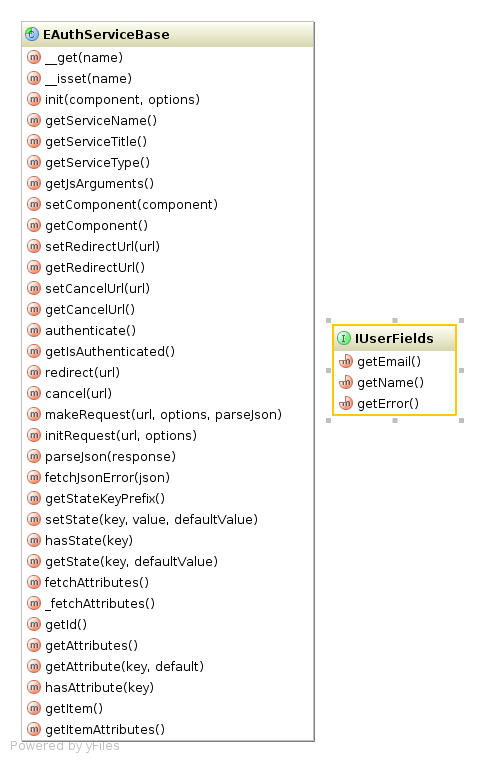
All classes which connect Gentics Portal.Node to TPA service should implement two interfaces:
- EAuthServiceBase
- IUserFields

3 How to create your own authentication
To implement your own authentication method:
- Create a class in the folder common/modules/user/services. It should implement IUserFields interface and extend EAuthServiceBase.
- Enable it in the configuration file
Configuration example:
'services' => array(
'eauth' => array(
// Use the popup window instead of redirecting.
'popup' => true,
//currenly using services for authentication
'services' => array(
'standard' => array(
'title' => 'With username/password'
),
'google' => array(
'class' => 'site.common.modules.user.services.GoogleService',
'title' => 'Google open Id'
),
'facebook' => array(
// application register at: https://developers.facebook.com/apps/
'title' => 'Facebook',
'class' => 'site.common.modules.user.services.FacebookService',
'client_id' => '41018325646',
'client_secret' => '967c36654171233bfeec6c1e3d',
'scope' => 'email'
),
)
),
)
For Facebook authentication you have to create a new facebook app and add the client_secret and your user_id (client_id) in the configuration.
After enabling they will automatically appear in the login widget: